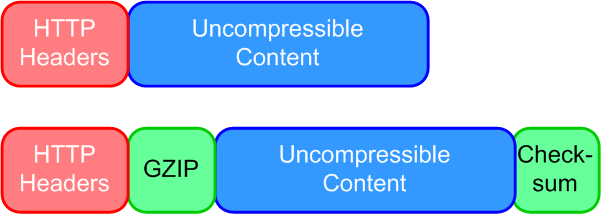
When implementing HTTP compression it’s important to note what should be compressed and what should not because images (JPG, PNG, WEBP, etc.) are already compressed and therefore cannot be compressed again and while you might think that trying to compress them again would be harmless you’d be wrong. Trying to compress files a second time uses CPU power on a useless task and actually makes the files bigger by adding headers compression dictionaries and checksums

On the contrary you want to make sure that you’re compressing everything that you can compress. Some developers only add compression to the big three (HTML, CSS, JavaScript) this ignores many file types that may be included in your site such as JSON XML SVG and Plain Text